
WordPressのブロックエディタってなに??
今までクラシックエディタで慣れていたからものすごく使いづらいんだけど・・・!(泣)
今までみたいにサクサクブログを書きたいんだけどどうすればいいの??
こんな悩みありませんか??
かくいう僕も、ブロックエディタがスタンダードになり始めた頃、絶望しました。笑
しかしもう大丈夫!ブログ運営歴5年以上の僕がブロックエディタの使い方を「初心者がもっともわかりやすく」解説します!
慣れれば簡単!ブロックエディタの仕組み
とりあえず動画を見てくれたら全部網羅しています!
見れそうな人はさっそくご視聴くださいませ!↓
ブロックエディタは、名前の通りそれぞれを「ブロック」ごとに分けて記事が構成されていくエディターです。
おおまかだけど、記事を書く時は以下のような感じで書きますよね?
- 導入分
- H2見出し①
- 見出し①に対しての文章を書く。
- H2見出し②
- 見出し②に対しての文章を書く。
- H3見出し①
- H2見出し②の中でさらに分類分けが必要な場合、H3見出しを使って文章を書く。
- H3見出し②
- 同様にH2見出し②の中でさらに分類してH3見出し②として文章を書く。
- H2見出し③
- 見出し③に対しての文章を書く。
- まとめ
で・・・!
従来の「クラシックエディタ」では、Wordと同じような操作性でブログ記事を書くことが出来ました。
しかし、HTML形式をあまりわかっていない人の場合、使い方を間違えると思わぬところで段落分けしてしまったり、段落分けしなきゃいけないのにただの改行になっていたり・・・という事態が発生してしまいます。
ブロックエディタでは、こういうミスを視覚的に見やすくなっています。
もっとも気をつける基礎的な知識
- 文章を段落分けをしたい場合は「Enterキーを押す」
- 文章をただ単に改行したい場合は「Shift+Enterキーを押す」
↑ここがかなり重要!
WordPress画面で記事を執筆していると、その画面の見た目的に「もっと行間を広くしたいな〜」と思ってEnterキーを2,3回押してしまって謎の空白段落を作ってしまったり…っていうのは初心者さんがよくやりがちな文章構成です。
 らいぞう
らいぞうもちろん僕も過去にやってしまっていましたw
例えば・・・
以下のように改行を意図的にめっちゃしたい場合
「こんにちは!らいぞうです。
実は・・・
・・・
〇〇なことがありました。」
↑こういうスペースは基本的にすべて「Shift+Enterキー」で改行してください。
じゃないと、HTML的には何も文章がないのに「段落分けだよ!」という指示を出していることになるからです。



えええ・・なんかよくわからないわ!
どういう時に改行で、どういう時に段落分けしたらいいのか混乱してきた・・・(泣)
・・・って思ったかも知れません。
HTML的にはShift+Enterと、ただのEnterでは意味合いが変わるんだけど、実際問題そこまで気にしすぎなくても大丈夫です。
僕も正直HTMLはそんなに詳しくありません。
あくまで読者目線に立って見やすいか見づらいか?で段落分けとただの改行を使い分けてきました。
・・・が!
未だに検索結果1位を取り続けている記事もたくさんあります。
なのでSEO的に見ても、そこまでストイックに気にしなくても大丈夫かと。
ただ、一応覚えておいたほうがいいので話しておくと、「段落分け」っていうのは、文章で伝える内容が変わる時に使えばいいです。
例えばこの文章も1つ上の文章とは異なる内容を話すので、段落分け=Enterキーで次のブロックに移りました。
使い分けのポイントはスマホプレビューで確認するといいです!
なぜかというと、今ブログ記事を読んでくれる読者の8割はスマホから検索してスマホであなたの記事を読んでくれています。単純に、スマホプレビューで見た時に文字だらけになっていないか?
逆に空白が目立ちすぎやしないか?
このあたりを確認しながら適度に段落分け、改行を使い分ければOKです。
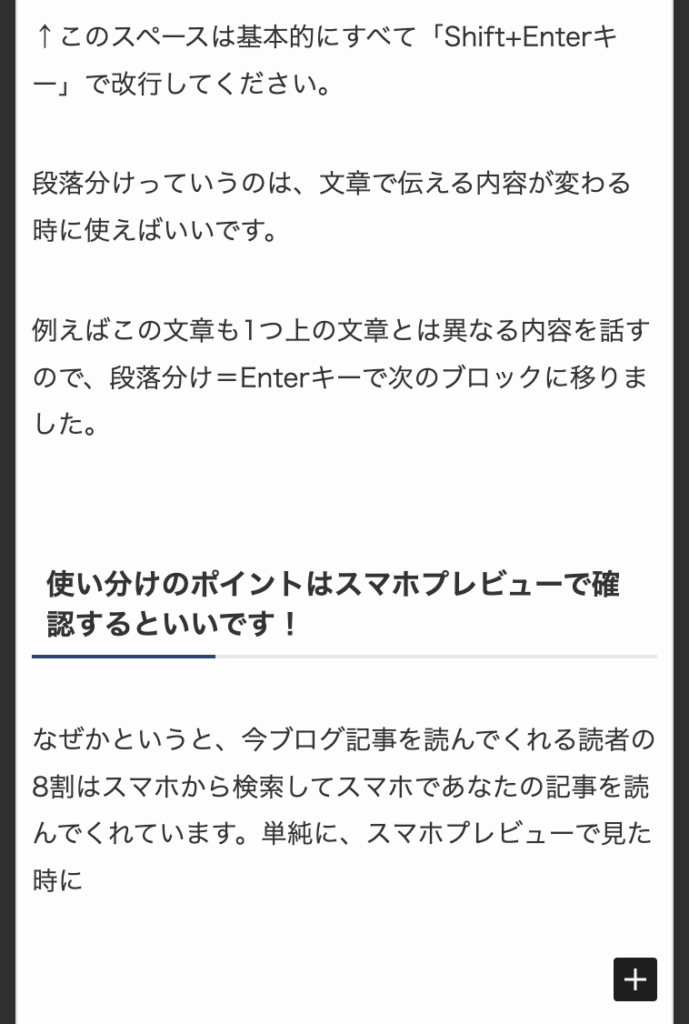
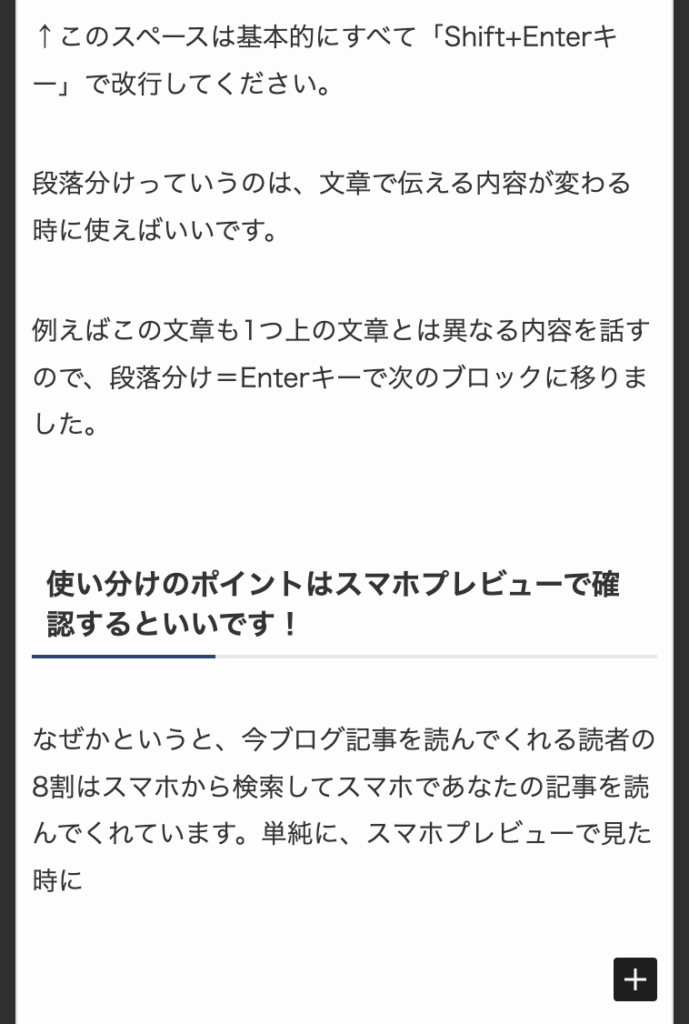
ちなみにこの記事の途中までをスマホプレビューするとこんな感じです↓


ほら!デスクトップで記事執筆をしていると、たった1行のはずが、スマホだと2行になっていたりします。
この違いがけっこう重要で、本当ならスマホプレビューで常に記事を書いていく…くらいの方がいいです。
なぜなら、繰り返しになるけど読者のほとんどはスマホで記事を読むから。
スマホプレビューでは文章は何行くらいが妥当か?
これは3〜4行です。
上の画像を見ていただければわかりますが、一番最後の文章はちょうど3行+4行目に差し掛かったあたりで止まっていますよね?
このくらいの文章量で段落分けをしていくと、スマホ読者としてはとっても読みやすいです。
1行だけでいちいち改行(段落分け)していたり、
6〜10行とか長〜〜い文章をバンバン書いていくと、黒い壁みたいになって見た目的にも「ウッ…」って思われます。笑
ブロックエディタでよく使うブロック一覧
ブログ記事を書く時にもっともよく使われるであろうブロックを解説します。


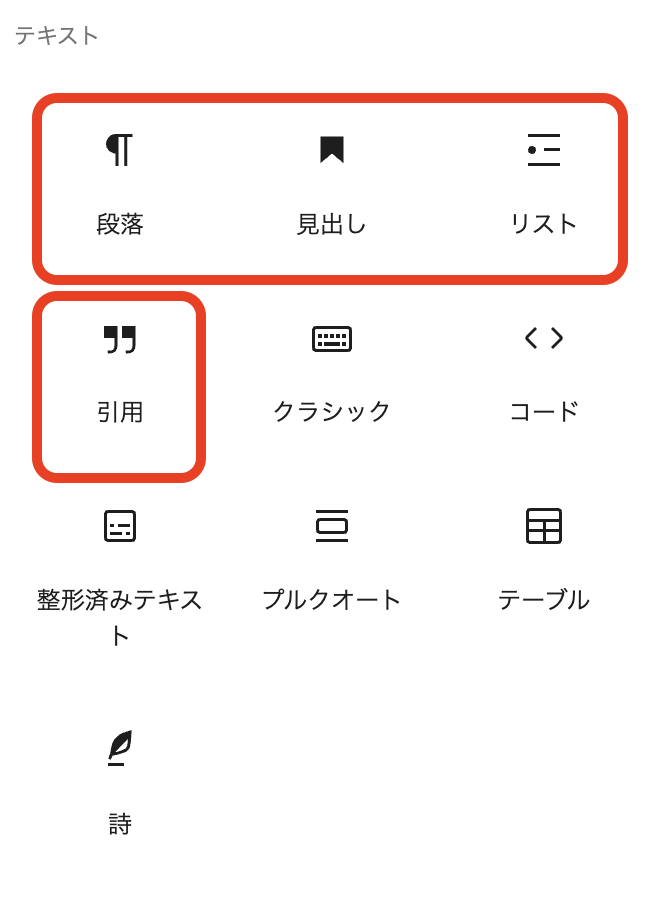
「テキストブロック」としては段落、見出し、リスト、引用あたりがよく使います。


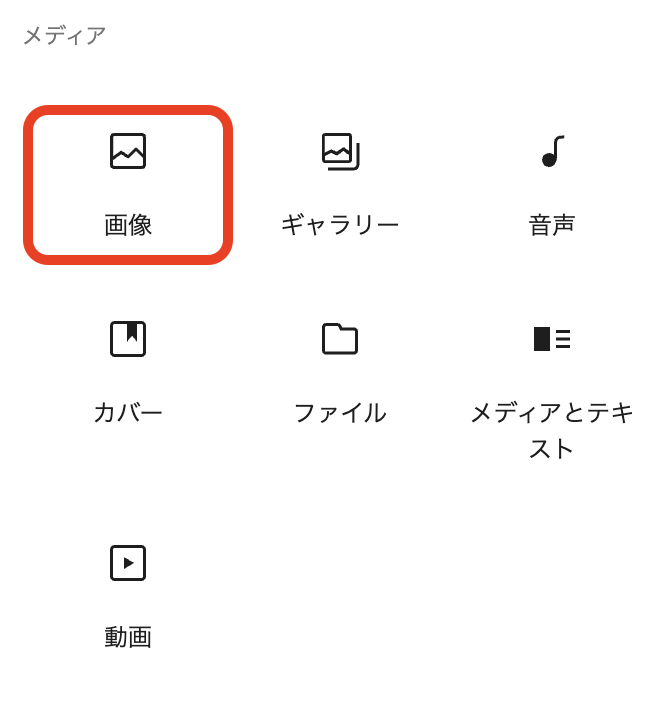
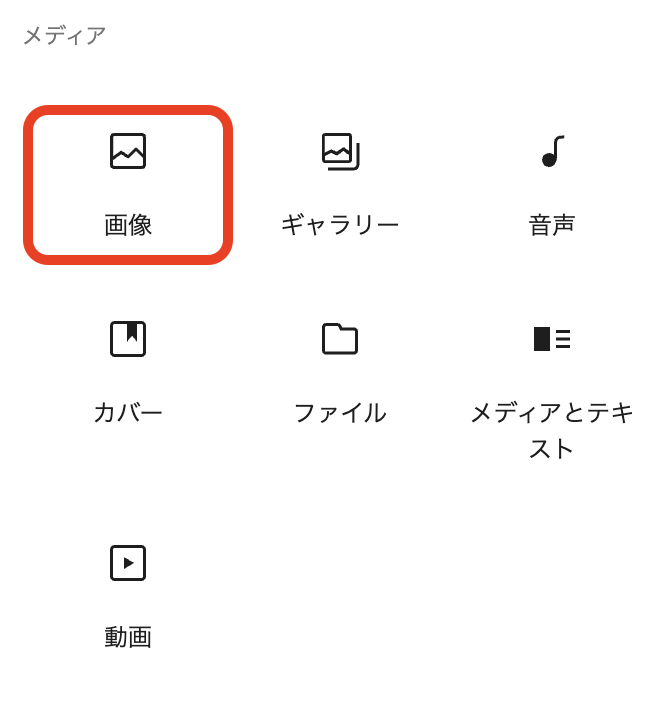
「メディアブロック」では画像がもっともよく使いますね!


「デザインブロック」内ではカラムがよく使われるかと。
以下、カラムの例です。


試しにカラムを使ってみました。
デスクトップ上では2つに分割されていますよね?
スマホ表示ではギターの画像が上(カラム左側)に来て、この文章が画像の下(カラム右側)に来ます。


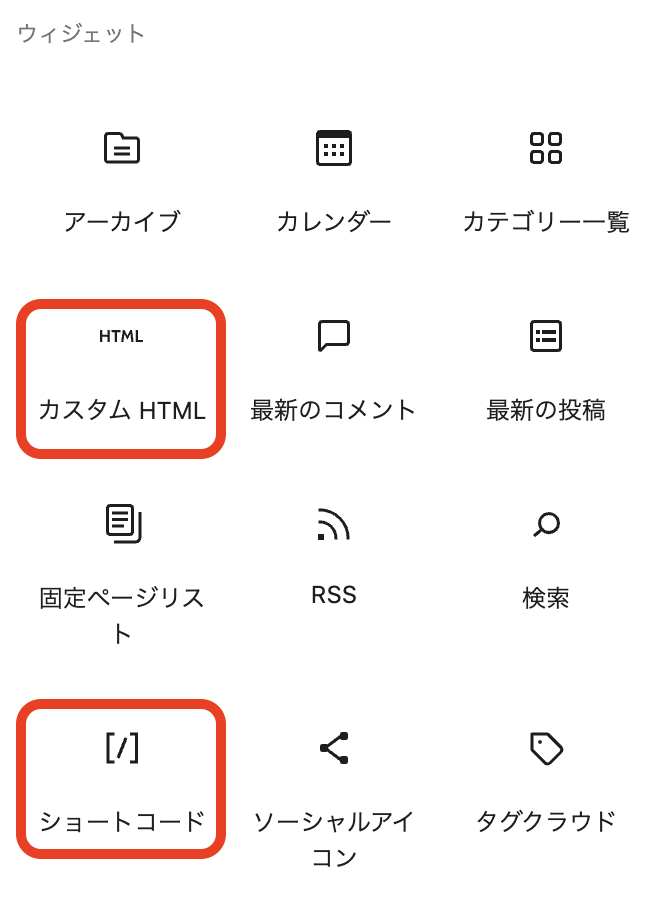
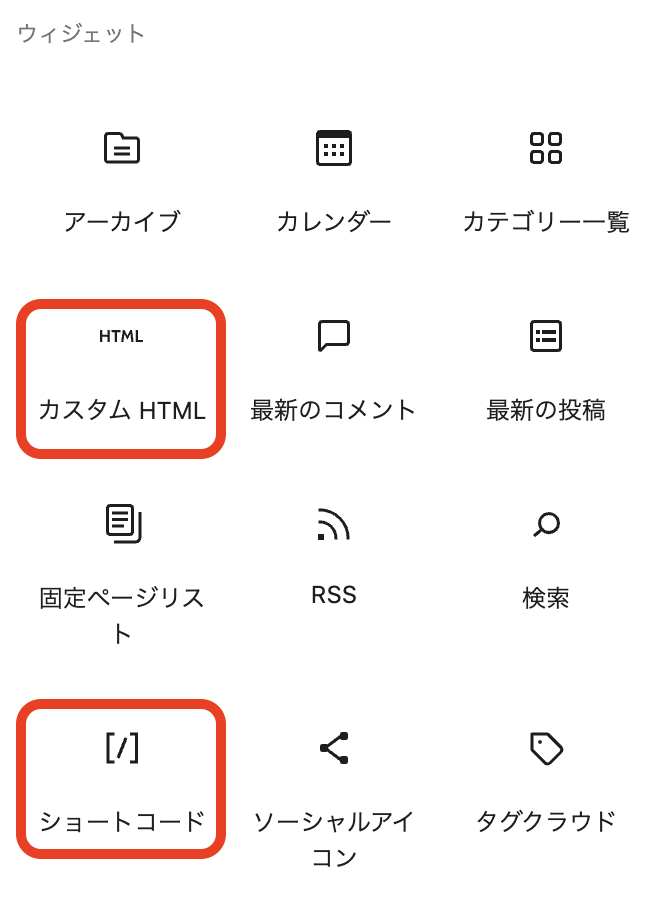
「ウィジェットブロック」内では、カスタムHTMLとショートコードがよく使います。
例えばあなたがWordPressブログでアフィリエイトをして稼ぎたい!
…っていう場合、アフィリエイト会社から提供される「広告リンク」というものがあって、それをブログ記事に貼り付ける時、基本的には「HTMLコード」を埋め込むという作業がメインです。
(そのように貼っておかないと、報酬が承認されない場合があるので…)
なのでカスタムHTMLはめちゃめちゃ使用頻度が高いです。
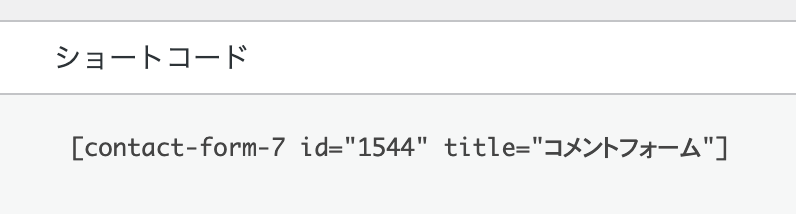
ショートコードというのは、例えばプラグインの「ContactForm7」なんかで「お問い合わせフォーム」を作ったりした時、ショートコードと呼ばれるものを記事内に貼り付けるだけで予め作ったお問い合わせフォームがドン!と表示されるんです。


↑こんな感じのやつですね。
これを「ショートコードブロック」を選択して貼り付けるだけでOK。


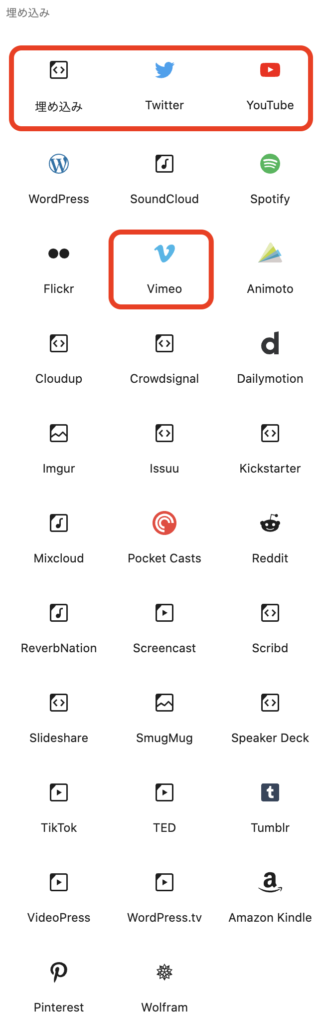
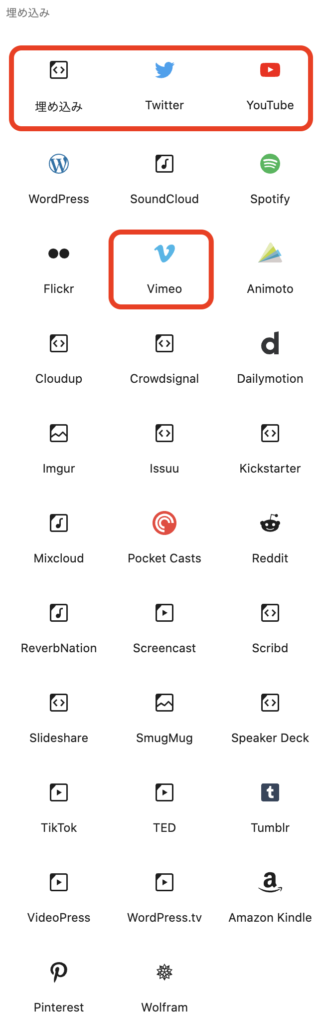
「埋め込みブロック」内では「埋め込み」、Twitter、YouTube、Vimeoあたりですかね。
ぶっちゃけ、一番最初の「埋め込み」を選択して、SNSやYouTubeの埋め込みコードを貼り付けるだけでもいけます。
TwitterとかYouTubeとかは何が違うのか?というと、ピンポイントで簡単に埋め込めるんです。
シンプルに、埋め込みコードではなくURLを貼り付けるだけで埋め込めちゃいます!
しかも素晴らしいのが、ちゃんと画面に合わせて拡大縮小してくれるのがステキ。
(ただの埋め込みだと自分でサイズをピクセル単位で数字を入れないと拡大縮小できなかったりします。)
ブロックの呼び出し方
結論、マウスポインターの位置がとても重要です。笑


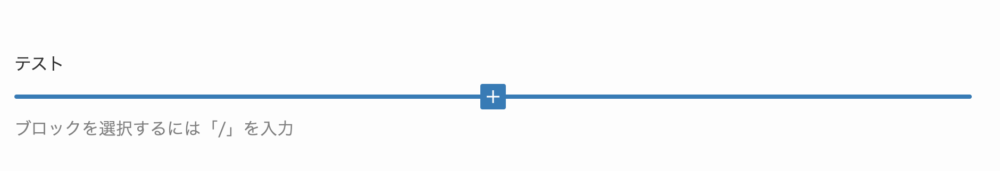
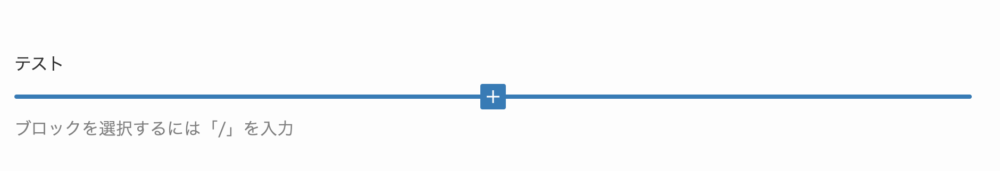
空白のエリアにカーソルを当てるとこのように青い「+」ボタンが表示されます。
または、次のブロック付近に黒い「+」ボタンが右端に現れるのでその「+」ボタンを押します。


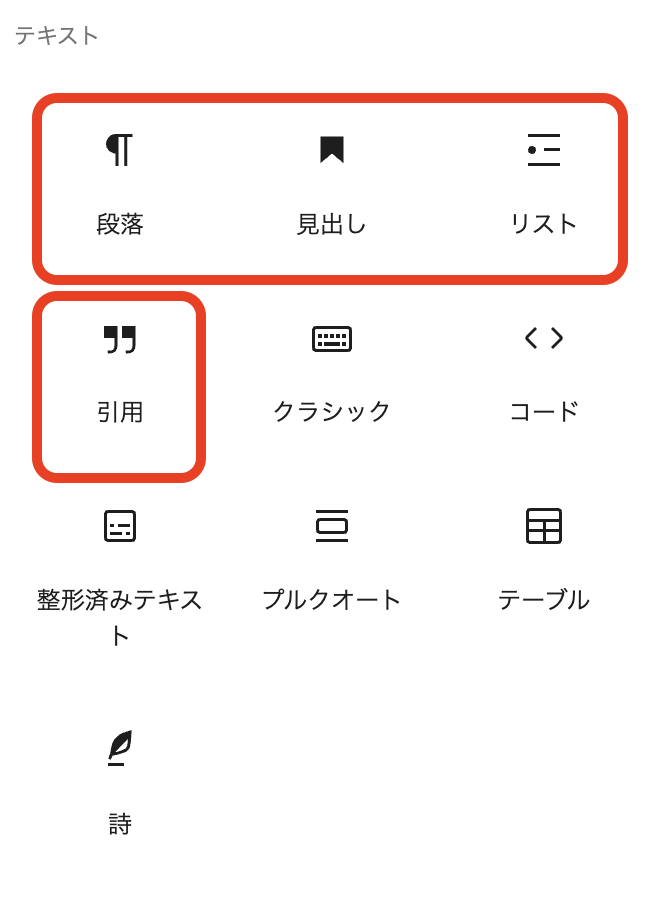
ボタンを押すとこのように小窓が表示されます。
ここは6個表示されて、あなたがよく使うブロックが優先的に表示されます。
(たまによく使うのに表示されなくてイラッとしたりもしますが…)
で、見出しであれば「見出し」をクリックすれば見出しブロックが表示されます。
カラムなど他のブロックも同様です。
これら以外を出したいときは「すべて表示」をクリック。


さっき解説した一覧がバーっと表示されます。
あとはスクロールしていけば全部表示されます。
絶対やっておきたいブロックエディタのオススメ設定
クラシックエディタの時って、いわゆるWordみたいに「太文字」とか「テキスト色」とか、パレットが最上段に固定されていましたよね?
ブロックエディタでは、いちいちブロックごとにブロックの真上にパレットが登場してすっごくウザいです。笑
それを固定する方法です。


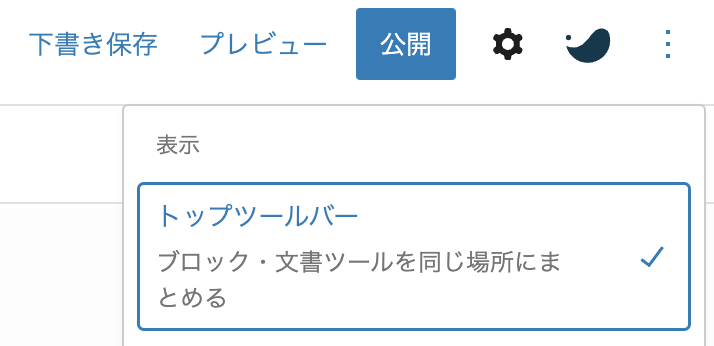
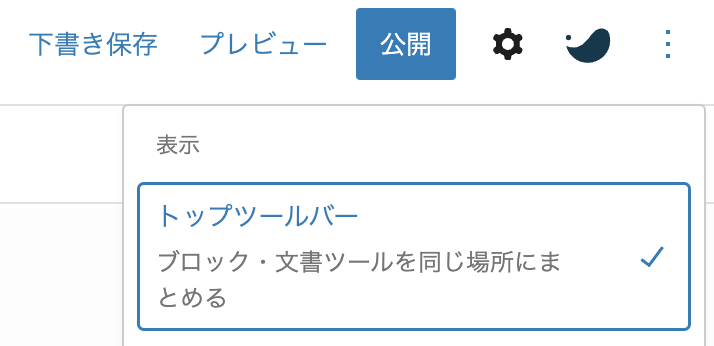
右上の「︙」(オプション)をクリックすると上画像のような表示が出ます。
「トップツールバー」→ブロック・文書ツールを同じ場所にまとめる
これにチェックを入れましょう!!
一気に見やすくなりますよ!
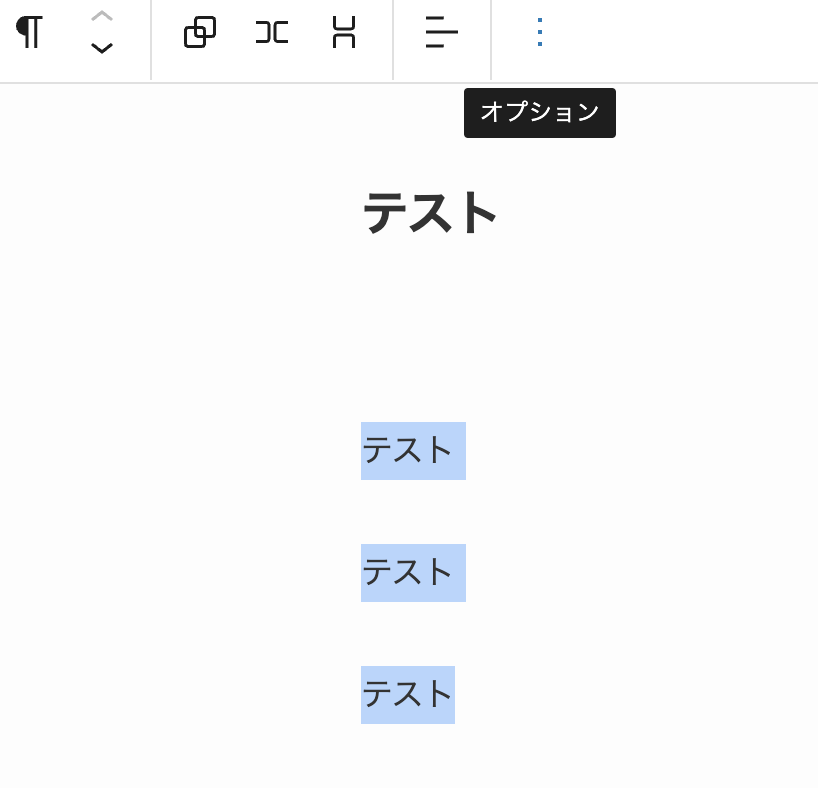
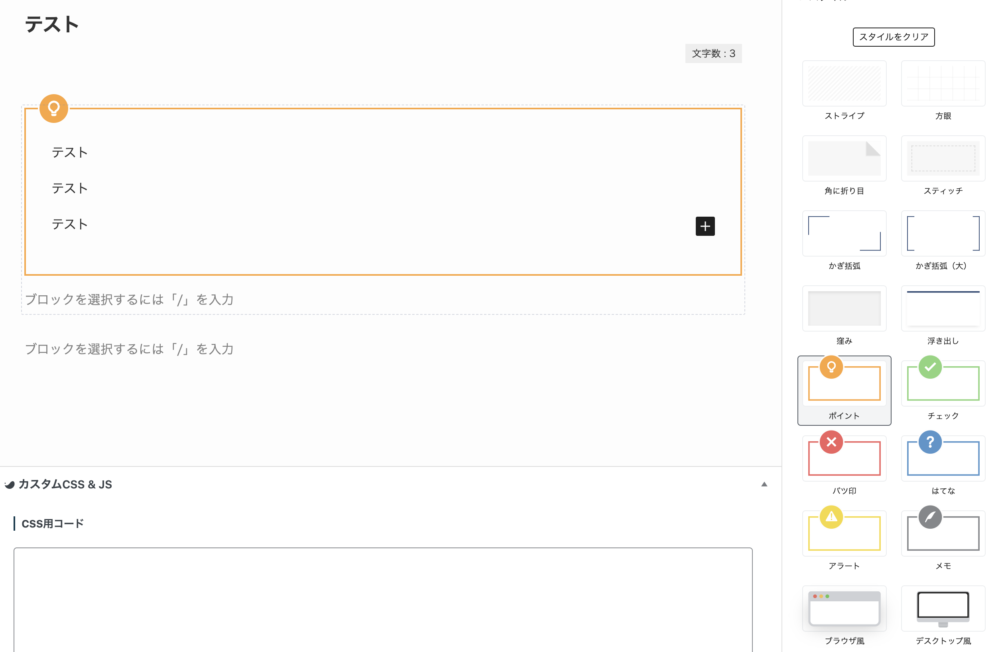
段落分けした文章をひとまとめにしたい場合


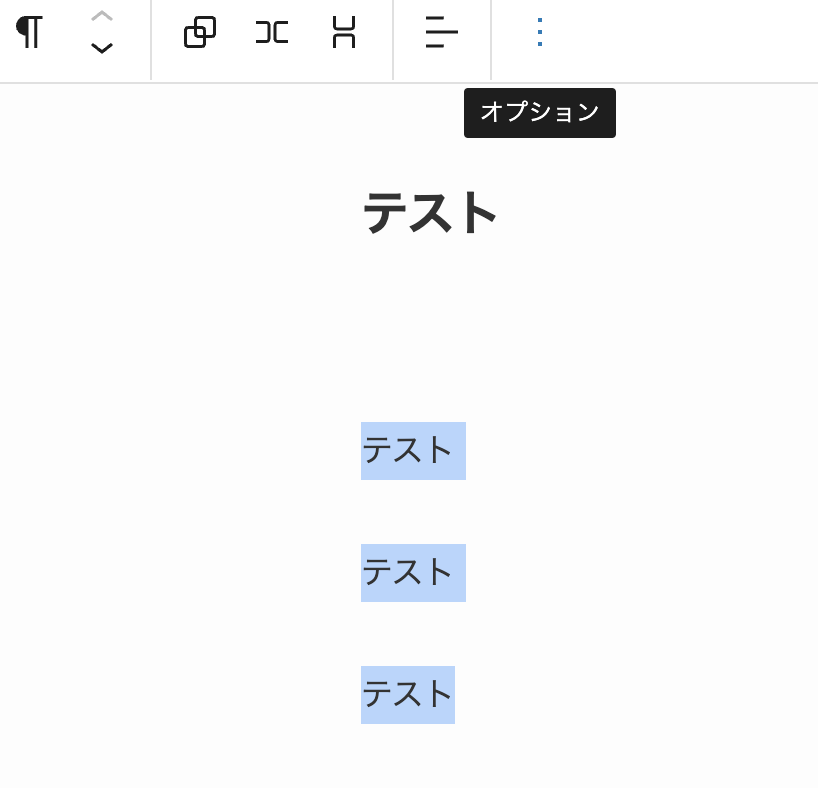
上画像のように「テスト〜テスト」までをクリックで選択。


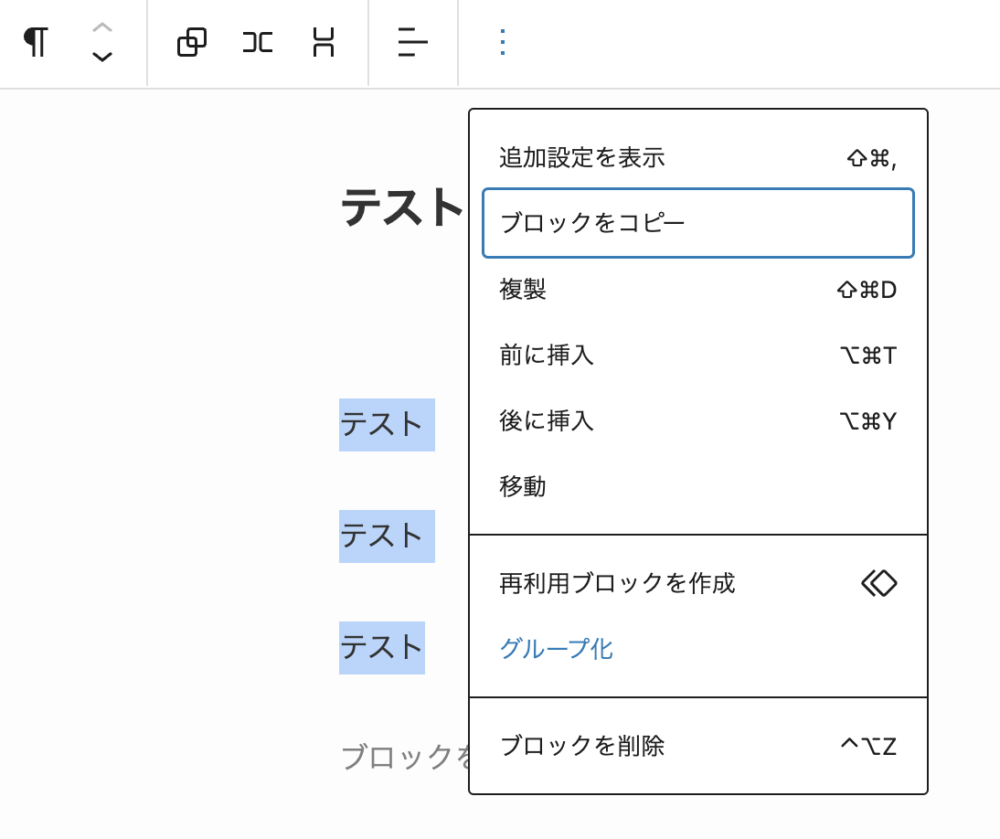
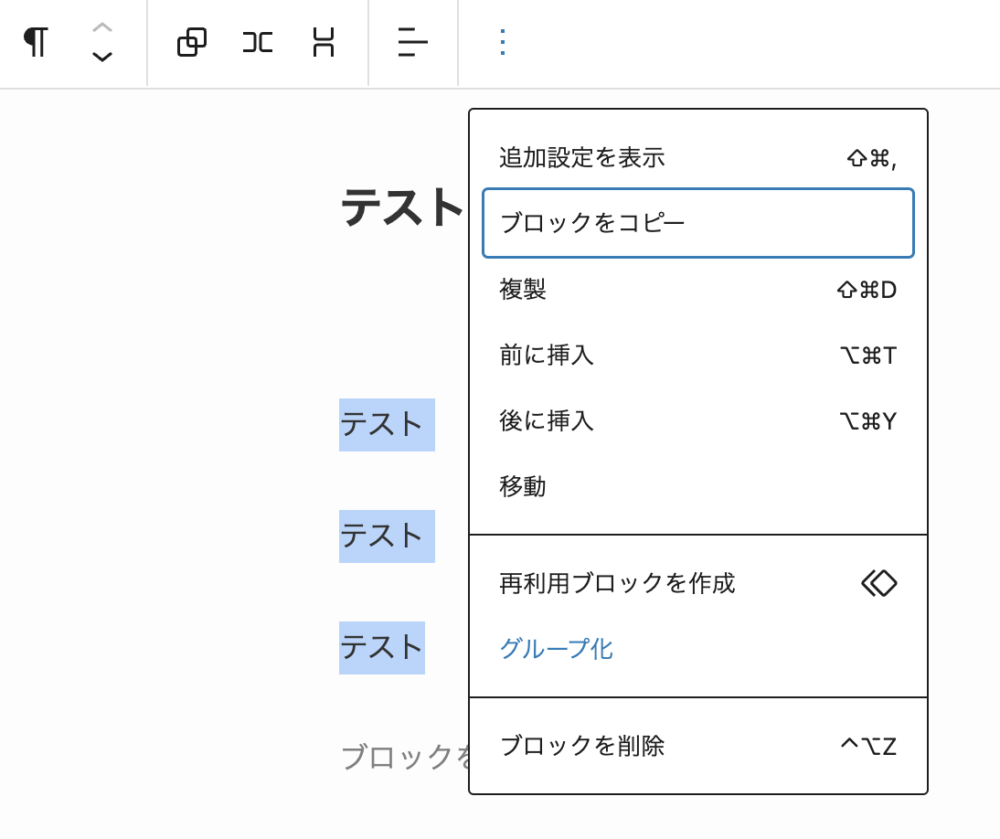
「︙」ボタン→「グループ化」を選択。


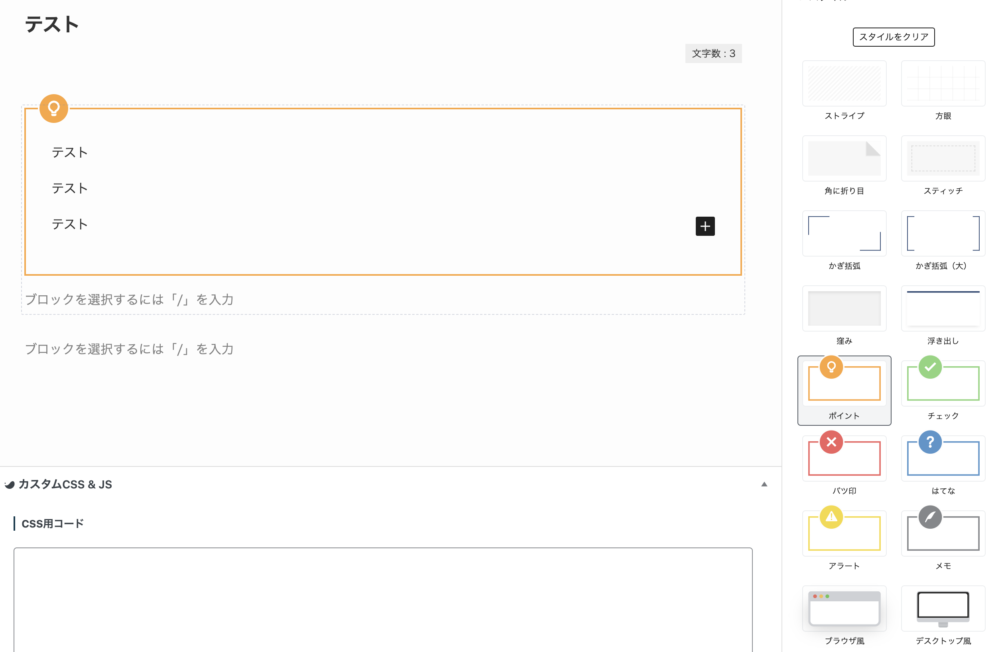
上画像のように文章1〜文章3までをこういうデザインの枠で囲いたいな〜っていう時はグループ化をしないと文章ごと(段落ごと)にこのデザイン枠が挿入されてしまってダサい結果になります。
まとめ
慣れてくると、1つ1つのブロック編集はクラシックエディタよりも圧倒的に早くなります!
僕自身、作業効率が何倍にもなりました!
かつ、WordPress自体がクラシックエディタではなくブロックエディタをスタンダードにしていく動きがあります。
なのでいつまでも旧式のままガンコにクラシックエディタを使い続けるよりは早いとこブロックエディタに慣れていくことを強くオススメします!
ではでは〜


コメント